/new convention: think of it as "dotfiles" but "for computers"

Earlier last year I added a /new page to my website at https://ghuntley.com/new/ as a productivity shortcut and partly out of necessity of doing software development from an iPad.

It's not actually a "page" as per say, it's a redirect to the following URL https://gitpod.io#github.com/ghuntley/new which provides a temporary ephemeral computer via Gitpod that is customised to my liking. It's a simple link, easy to type, easy to remember and it get's typed often.
Think of it as "dotfiles" but "for computers". Zach Holman authored Dotfiles are meant to be forked back in 2010 and that blog post had a profound impact on my career as it was my first pull-request and gateway into the wonderful world of GitHub.

By taking lessons learned from the infrastructure-as-code movement and upgrading the dotfiles pattern into full blown Docker images then utilising products such as Gitpod to consume, build and execute the Dockerfile then I no longer need to worry about the security of my endpoint when playing with open-source software created by complete internet randoms.

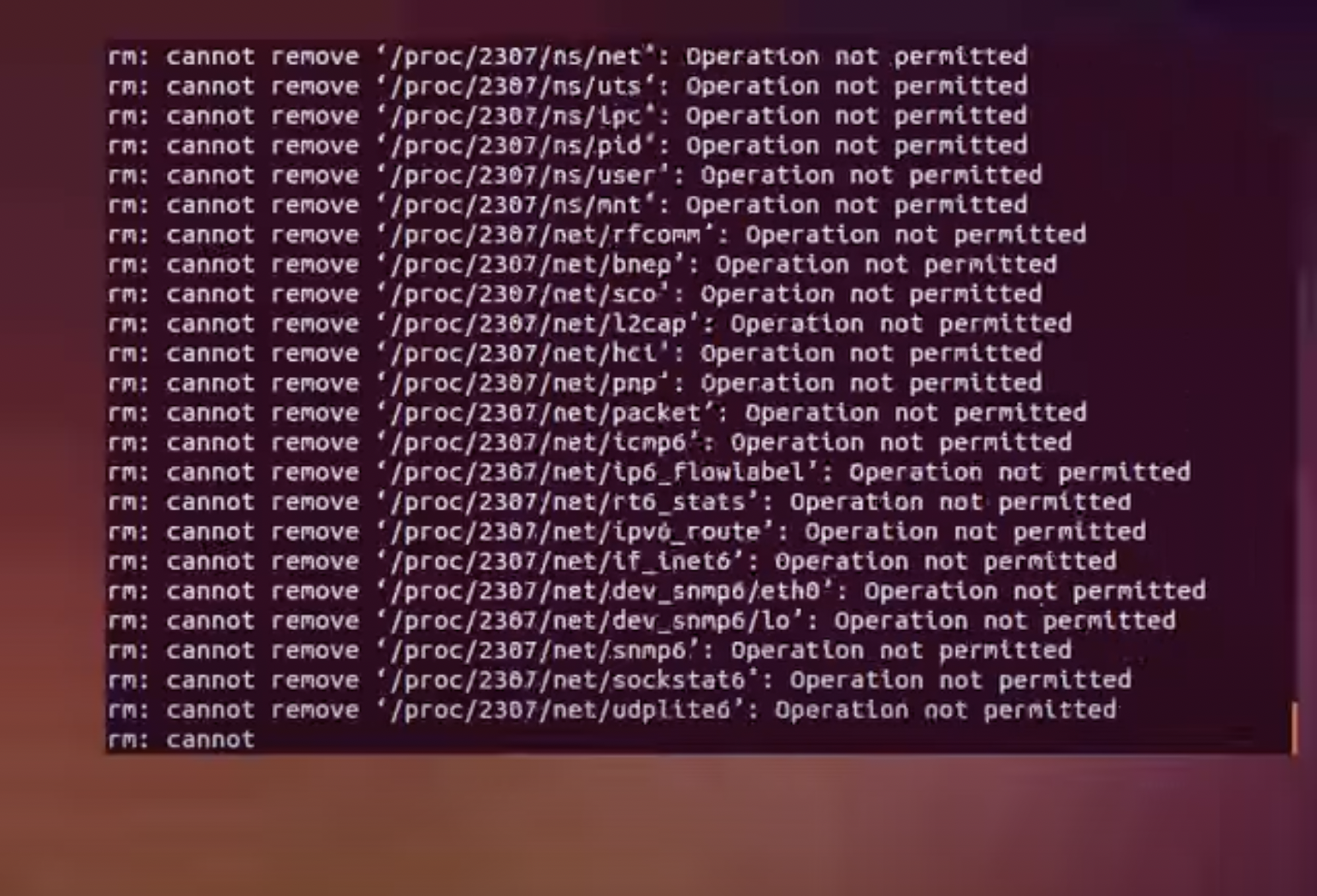
Each new environment is sandboxed and completely disposable - freeing me of concerns of accidentally bricking my local computer, open-source supply chain attacks or a desktop folder full of junk source control checkouts. These days instead of opening a new Windows Terminal, iTerm2 or Blink session I head to my /new.
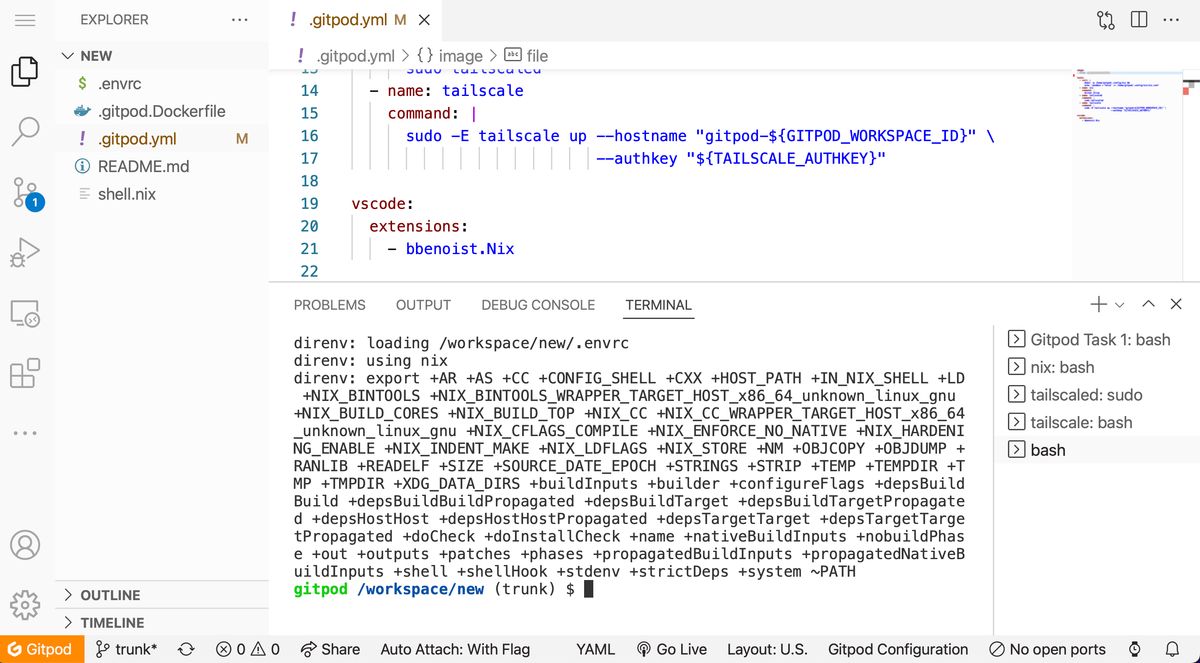
Above you'll find the source code to my personalised ephemeral computer which uses nix (because really good reasons) but if nix isn't your thing then I encourage you to roll your own. There are three components to a /new:
1) .gitpod.yml
## The 'image' section defines which Docker image Gitpod should use.
##
## By default, Gitpod uses a standard Docker Image called
## 'workspace-full' which can be found at
## 'https://github.com/gitpod-io/workspace-images'
image:
file: Dockerfile
## The 'tasks' section defines how Gitpod prepares and builds
## this project or how Gitpod can start development servers.
##
## With Gitpod, there are three types of tasks:
##
## - before: Use this for tasks that need to run before init
## and before command.
## - init: Use this to configure prebuilds of heavy-lifting
## tasks such as downloading dependencies or compiling
## source code.
## - command: Use this to start an application when the workspace
## starts.
tasks:
- name: nix
command: |
direnv allow
- name: tailscaled
command: |
sudo tailscaled
- name: tailscale
command: |
sudo -E tailscale up --hostname "gitpod-${GITPOD_WORKSPACE_ID}" \
--authkey "${TAILSCALE_AUTHKEY}"2) Dockerfile
FROM ubuntu
# https://twitter.com/mitchellh/status/1491102567296040961
RUN sh <(curl -L https://nixos.org/nix/install) --daemon
3) Webserver redirect
If the computer definition is hosted at https://github.com/ghuntley/new then https://gitpod.io/#https://github.com/ghuntley/new is the link that would be the redirect destination.
✍️ Earlier last year I added a /new page to my website.
— GEOFF 🦩🎼 (@GeoffreyHuntley) May 30, 2022
/new is best explained as "@holman's dotfiles concept" but "for computers". A completely disposable computer in each browser tab that are sandboxed from each other and your local device. https://t.co/QkeZQnRvIf