Yes, Claude Code can decompile itself. Here's the source code.

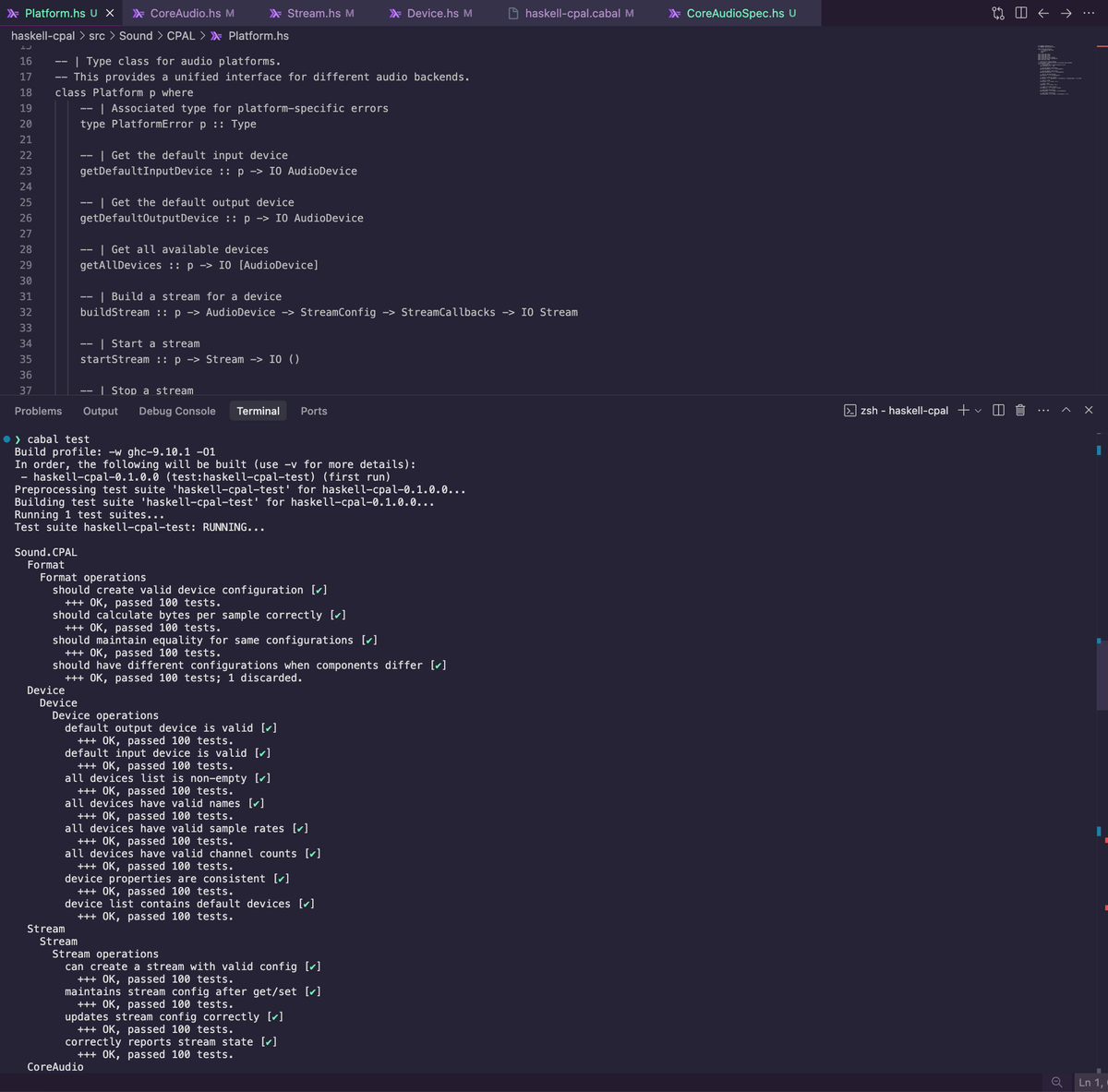
These LLMs are shockingly good at deobfuscation, transpilation and structure to structure conversions. I discovered this back around Christmas where I asked an LLM to make me an Haskell audio library by transpiling a rust implementation.
An “oh fuck” moment in time
Over the Christmas break I’ve been critically looking at my own software development loop, learning a new programming language and re-learning a language I haven’t professionally used in over seven years. It’s now 2025. Software assistants are now a core staple of my day-to-day life as a staff

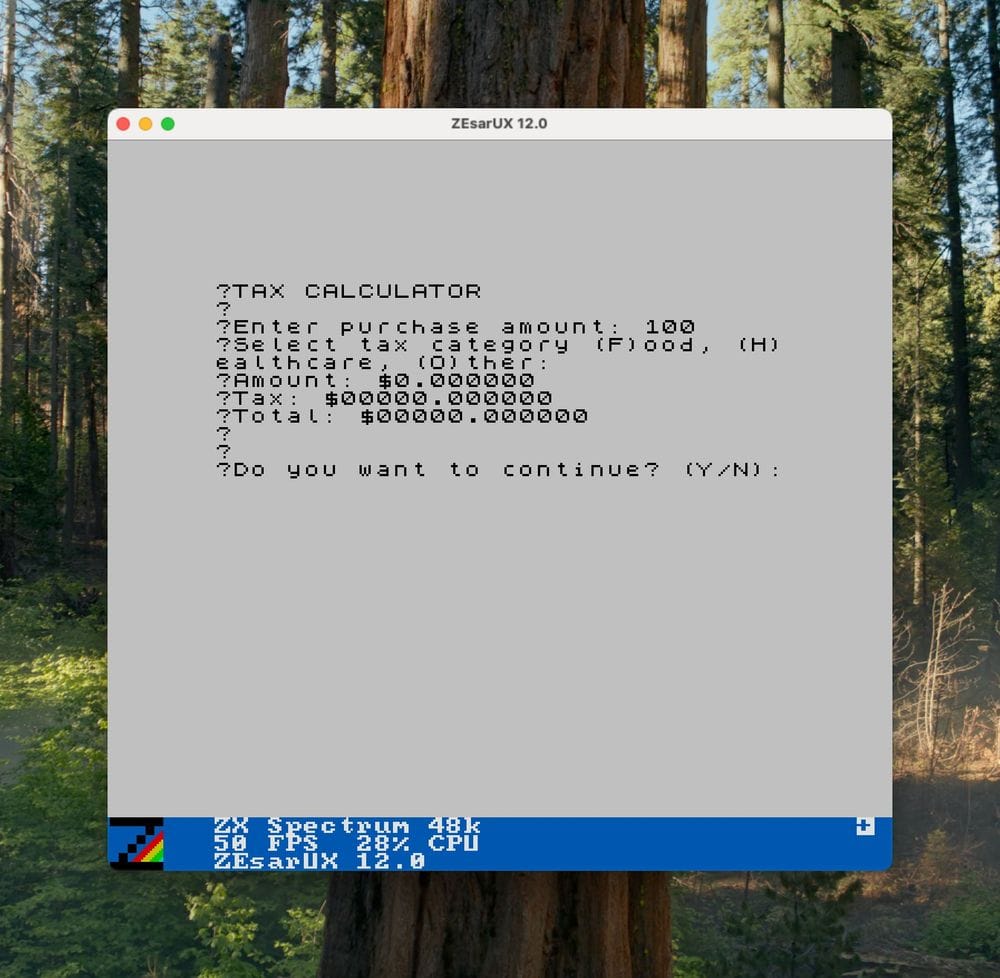
and here's me using the technique (bellow) to convert an application to a z/80 spectrum tape
Can a LLM convert C, to ASM to specs and then to a working Z/80 Speccy tape? Yes.
Damien Guard nerd sniped me and and other folks wanted more proof that it is now cheap, easy and possible to cheaply rewrite software or clone existing “source available” businesses (see bottom of the post). So, let’s get cracking by creating a toy application by sending this prompt to the

I'm not going to bury the lede, so let's dig right into the real reason why you clicked on this post, here's the source code...
GitHub - ghuntley/claude-code-source-code-transpilation: This is a cleanroom transpilation of the official Claude Code npm package.
This is a cleanroom transpilation of the official Claude Code npm package. - ghuntley/claude-code-source-code-transpilation

What follows in this post is how you can do it yourself and a special surprise insight at the bottom...